在生活中,人們可以在某種程度上依靠天生的方向感給自己定位,但是這些幫助我們在真實世界中找到方向的大腦機制,在信息空間中卻根本起不到作用。因此在產品設計過程中導航設計是非常重要的。
產品的導航設計又被稱為框架設計,設計的是以什么樣的具體形式將分類好的內容展現給用戶。好的導航設計能組織好用戶最常用的行為,同時讓這些界面元素被用戶用最容易的方式獲取和使用。那么好的導航設計要滿足哪些要求呢?
首先必須給用戶一種在應用內不同頁面跳轉的方法。由于我們不可能把每個頁面都一股腦的拋在用戶眼前,所以導航設計必須能自然而然的促進或引導用戶的跳轉行為。
其 次導航設計必須能清晰的向用戶傳達出跳轉入口和所包含的內容之間的關系。僅僅提供一個跳轉入口的列表是不夠的。入口按鈕之間相互之間有什么關系? 是否有功能的側重點?它們之間的相關差異在哪?這些傳達出來的信息對于用戶理解一個產品,更快的上手使用一個產品是非常必要的。
最后導航設計必須能結構化的傳達出它的內容和用戶當前瀏覽頁面之間的關系,簡單的來說也就是幫助用戶去理解哪個跳轉入口可以最好的支持他們的任務或他們想要達到的目標。
在了解完導航設計的作用和基本要求之后,我們來看看目前市面上有哪些比較流行的導航設計,他們之間又有哪些優缺點,適用于哪種類型的產品。
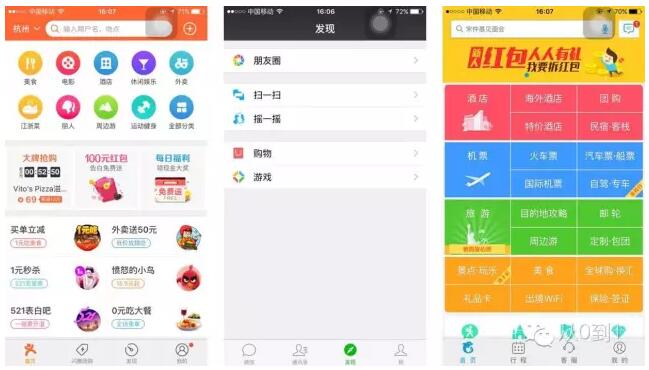
一、Tab式導航
Tab式導航是目前移動端市場上最被廣泛使用的導航設計,諸如微信、大眾點評、攜程等APP使用的都是Tab式導航。
優點
1、主要功能突出,不需要用戶尋找,易于被發現使用。
2、可以輕松在各個主要入口頻繁跳轉使用,減少用戶的點擊次數。用戶也不容易迷失不知所措,即時在很深的流程環節中也能快速跳轉返回首頁。
缺點
1、產品的核心功能過多時,如果都放在tab導航上會顯得框架過于笨重,一般4-5個為宜,過多的話明顯不利于用戶的切換,也將降低界面體驗友好度。
2、沉浸式的體驗不足,底部露出了與當前頁面無關的跳轉入口,容易誘發打斷用戶的當前使用行為。只不過目前很多內容體驗型或電商消費型應用往往會在用戶下拉瀏覽時自動隱藏底部導航,以此解決沉浸式體驗不足的缺點。
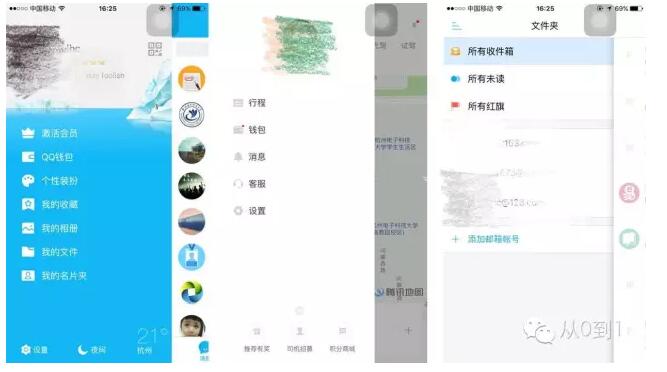
二、抽屜式導航
抽屜式導航是指菜單藏在當前頁面后,點擊入口后就像抽屜一樣拉出菜單。2011年剛出現的時候曾非常的風靡,Facebook就采用過該種導航。但現在采用的頻率較低,仍在使用的應用如QQ、滴滴出行、郵箱大師。抽屜式導航比較適合核心功能突出且較為單一的產品。
優點
1、給內容頁足夠的空間,讓用戶專注在當前的頁面或需求目標,提高頁面沉浸式的體驗。2、拓展性較好,側邊欄可以提供更多的功能入口的展示空間。
缺點
1、用戶的學習成本較高,剛入手使用時很難發現抽屜式的導航。
2、其他主要功能的入口因此被隱藏起來了不夠突出,難以被用戶察覺。
3、主要入口的切換需要二次點擊,第一次先點擊出抽屜式導航,然后再找到想要的功能,用戶的點擊較多且路徑較深。
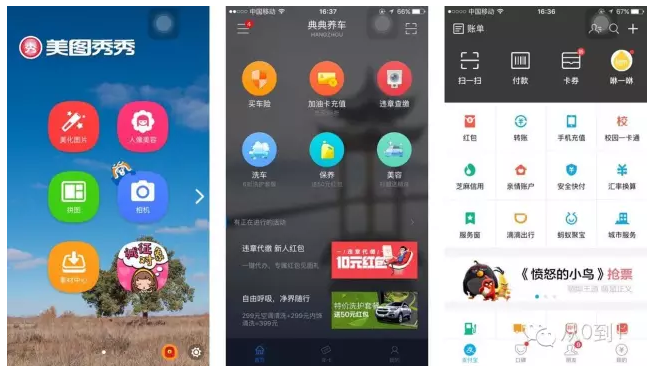
三、跳板式導航
跳板式導航有被稱作九宮格式導航,將各個入口都平鋪展示在頁面上,該種導航適合功能較多且功能之間較為獨立的產品。目前純粹的跳板式導航其實較少,大多與Tab式導航復合使用。常見的應用比如美圖秀秀、典典養車、支付寶等。
優點
1、可以清晰的展現各個入口。
2、可以一次性展現更多的入口。
例如對于支付寶這種功能較多且繁雜的應用,采用跳板式導航可以讓用戶第一時間快速發現找到手機充值、轉賬、生活繳費等常用功能,而不用多次點擊跳轉。
缺點
1、重點功能不夠突出。
2、各個入口之間的跳轉不夠靈活。如果某個功能的層級路徑較深時,用戶不能快速跳轉到自己忽然想要完成的任務頁面。
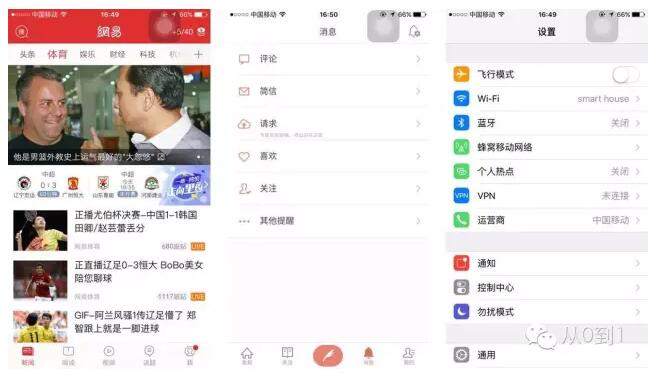
四、列表式導航
列表式導航將入口或內容按照列表的樣式依次展現在頁面之上,列表式導航比較適合內容型產品作為主導航或者一般性產品作為輔助導航。比如網易新聞某類標簽下的內容頁,簡書的消息頁面,IOS的設置頁面。
優點
1、內容的層次較為清晰。
2、一次性可加載展現的內容條數較多。
缺點
1、內容過多時,無法突出重點。因此目前很多內容型產品如“豌豆莢一覽”會在重點或熱門內容上加上一個小火焰的紅色標記來突出。2、靈活性不高。
-End-
在一個移動產品的設計過程中,我們往往會選擇一個導航作為主體框架,其他導航作為輔助設計。如果一開始覺得自身拿捏不準的話,Tab式導航是風險度最低,學習成本最低,最容易被大眾所接受的移動導航。
一個好的移動產品導航最重要的檢驗標準為是否能清晰的告訴用戶“他們在哪里”以及“他們能去哪里”。選擇什么導航作為主體框架切記不能盲目跟風選擇,要根據自身產品的類型是什么以及功能之間的關系結構是怎樣等條件來做決定。